How to Display HUD Extensions in Unity
HUD extensions can be rendered in Unity. When a HUD extension is loaded, a HUD prefab is loaded from an asset bundle file located in the same directory as the Vortex file that contains the HUD extension.
HUD extensions
There are two types of HUD Extensions that are managed by the Unity integration: HUD Image and HUD Text.
HUD Image
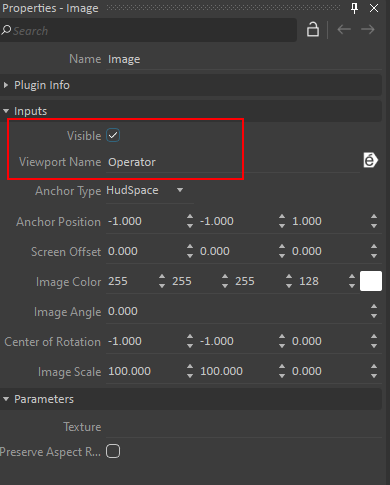
HUD Image is used to display a simple image on the a given viewport. In Unity, only a few parameters are passed to Unity : Visible and Viewport Name.
When setting up the HUD prefab, you need to setup the the canvas an put anything you want on it. The Viewport Name property in Vortex will determine on which viewport the HUD will be shown. The Visible flag will determine if the HUD is visible or not.
If the Viewport Name is empty, the HUD will be shown in all available viewports. If the Viewport Name is NOT the name of a valid viewport, the HUD will NOT be shown.
Viewport are defined usually with the 3D Display extension.
HUD Text
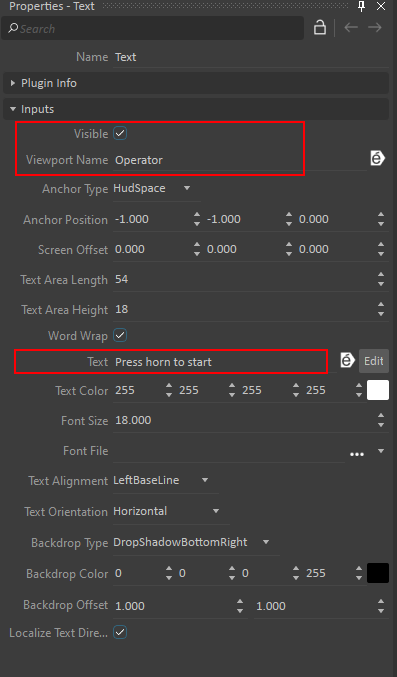
HUD Text is used to show text to the Trainee. In addition to the same Vortex fields as the HUD Image, the HUD Text also transfers the Text input field to Unity.
When setting up the HUD prefab, you need to setup the the canvas an put anything you want on it, and you need to supply where the text will be displayed. The Viewport Name property in Vortex will determine on which viewport the HUD will be shown. The Visible flag will determine if the HUD is visible or not. The Text will be automatically transferred to Unity and displayed at the given location.
Manually creating prefabs and Asset Bundles
To manually create assets for the HUD Extensions, a Unity project with the Vortex Integration Package is needed (such as VortexUnityTools or your own project), some spline prefabs must be added and the assets must be packaged in an asset bundle.
For an overview of the assets workflow, refer to Workflow for Preparing and Using Assets for a Vortex Simulation with Unity Graphics.
HUD Extensions Prefabs
When a HUD extension is loaded, the Vortex Integration will look for a HUD prefab with a specific name. The prefab name must be the same as the HUD extension name.
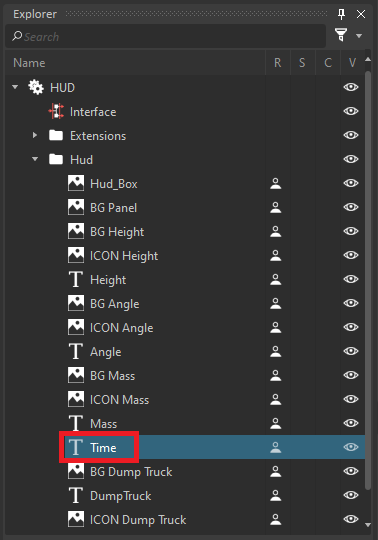
For example, if we open the Excavator HUD mechanism, from the Excavator equipment in the demo scenes, with the Vortex Studio Editor, we can see a couple of HUD text and HUD Image.
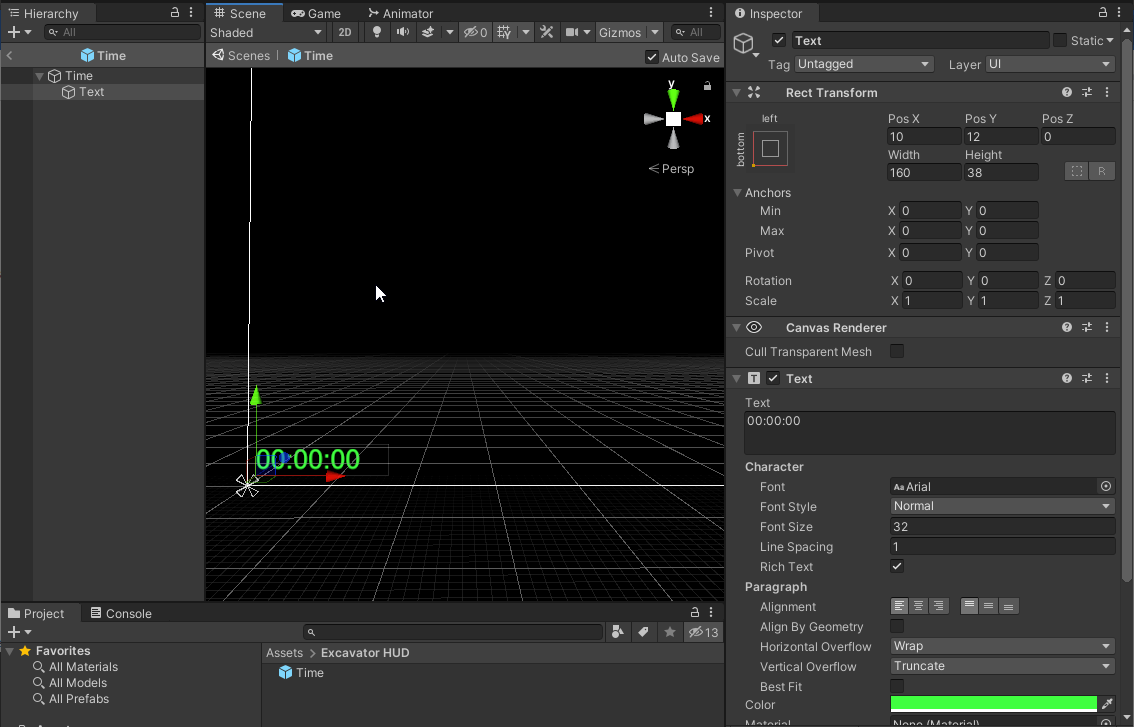
If we take the HUD Text Time, the prefab you create in the Unity Editor must have the same name: Time
Creating a HUD Prefab
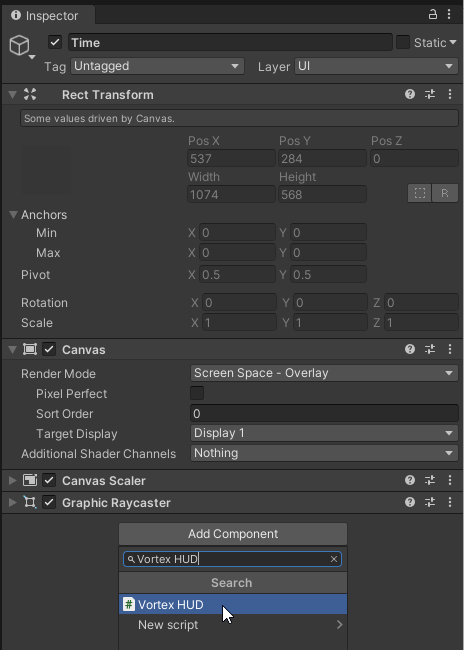
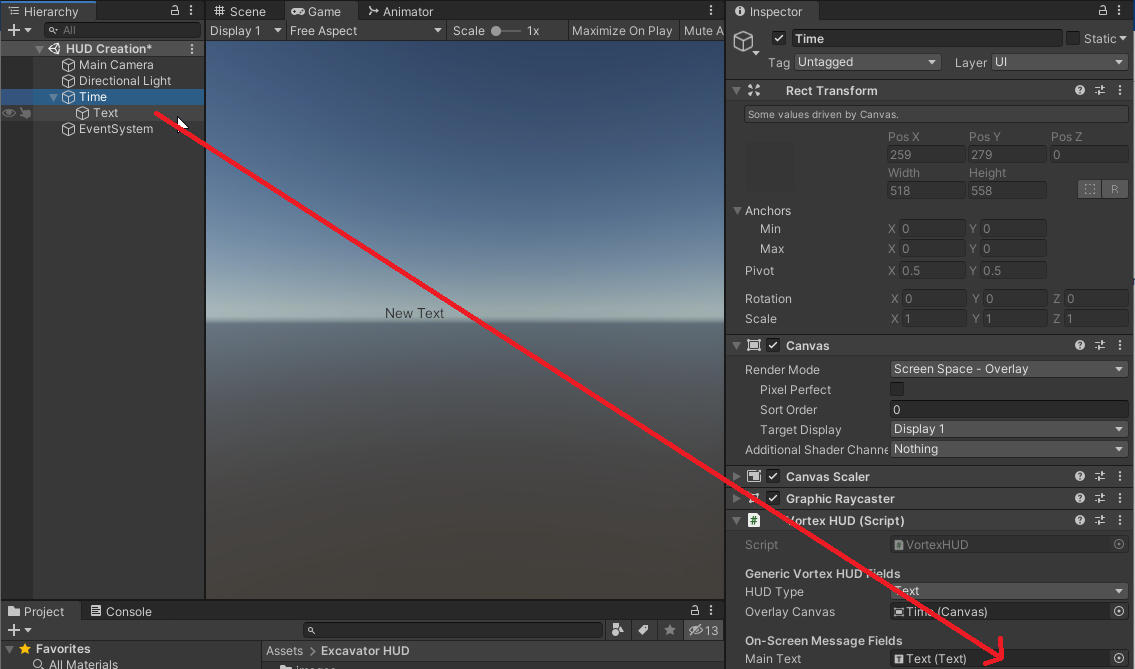
The root GameObject of the HUD prefab must be a Canvas and it must have a Vortex HUD component:
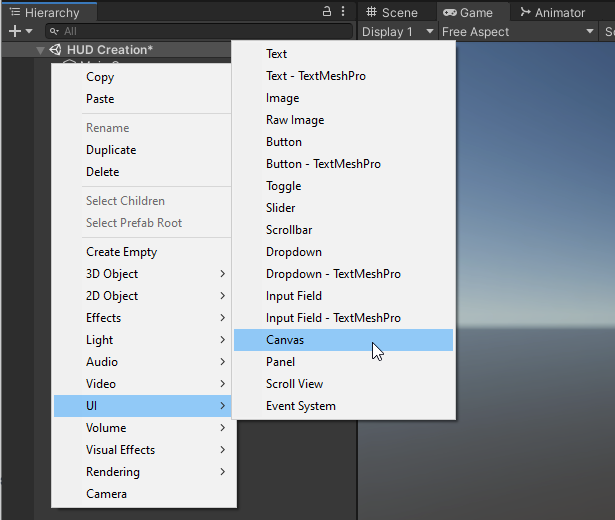
- Create a Canvas GameObject.
- Rename the Canvas GameObject to the HUD extension name and add a Vortex HUD component.
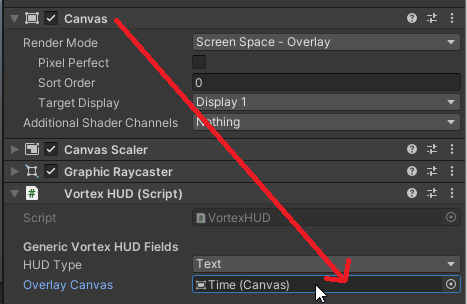
- Set the HUD Type (to Text for this case) and set the Overlay Canvas.
The Render Mode of the Overlay Canvas must be set to Screen Space - Overlay
and the Overlay Canvas will be used to set the Target Display according to the HUD extension Viewport Name. - Add a Text GameObject and set it as the Main Text.
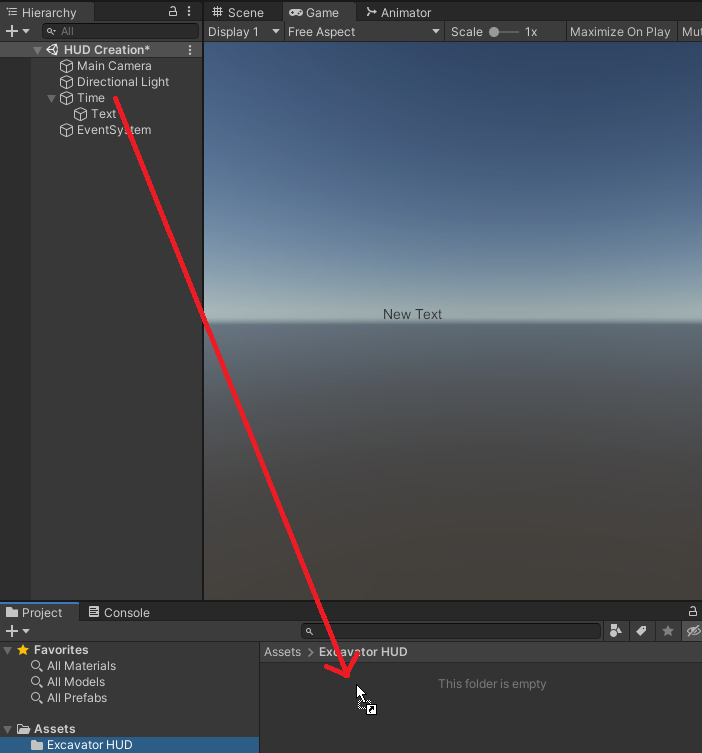
- Create a folder, into the Assets folder, with the same name as the Vortex document containing the HUD extension.
Drag and drop the GameObject in the folder to create the prefab. - You can adjust the prefab Text GameObject from the prefab editor.
HUD Image prefab creation is the same thing except it doesn't need the Text component and the HUD Type must be Image.
Creating an Asset Bundle
Once the HUD prefabs are created, they can be packaged in an asset bundle so that they can be loaded by VortexUnityApp, or your own similar Unity application with Vortex Integration.
The process for generating an asset bundle is described in this section.
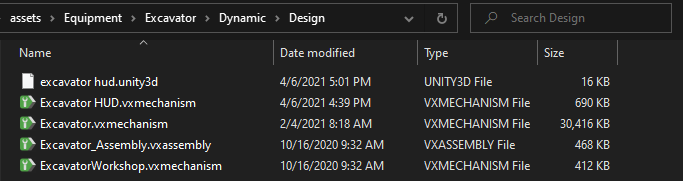
In order to get VortexUnityApp to load the asset bundle properly, the asset bundle file should be placed in the same folder where is stored the Vortex file that contains the HUD extensions.
For example, for the Excavator HUD, we would have:
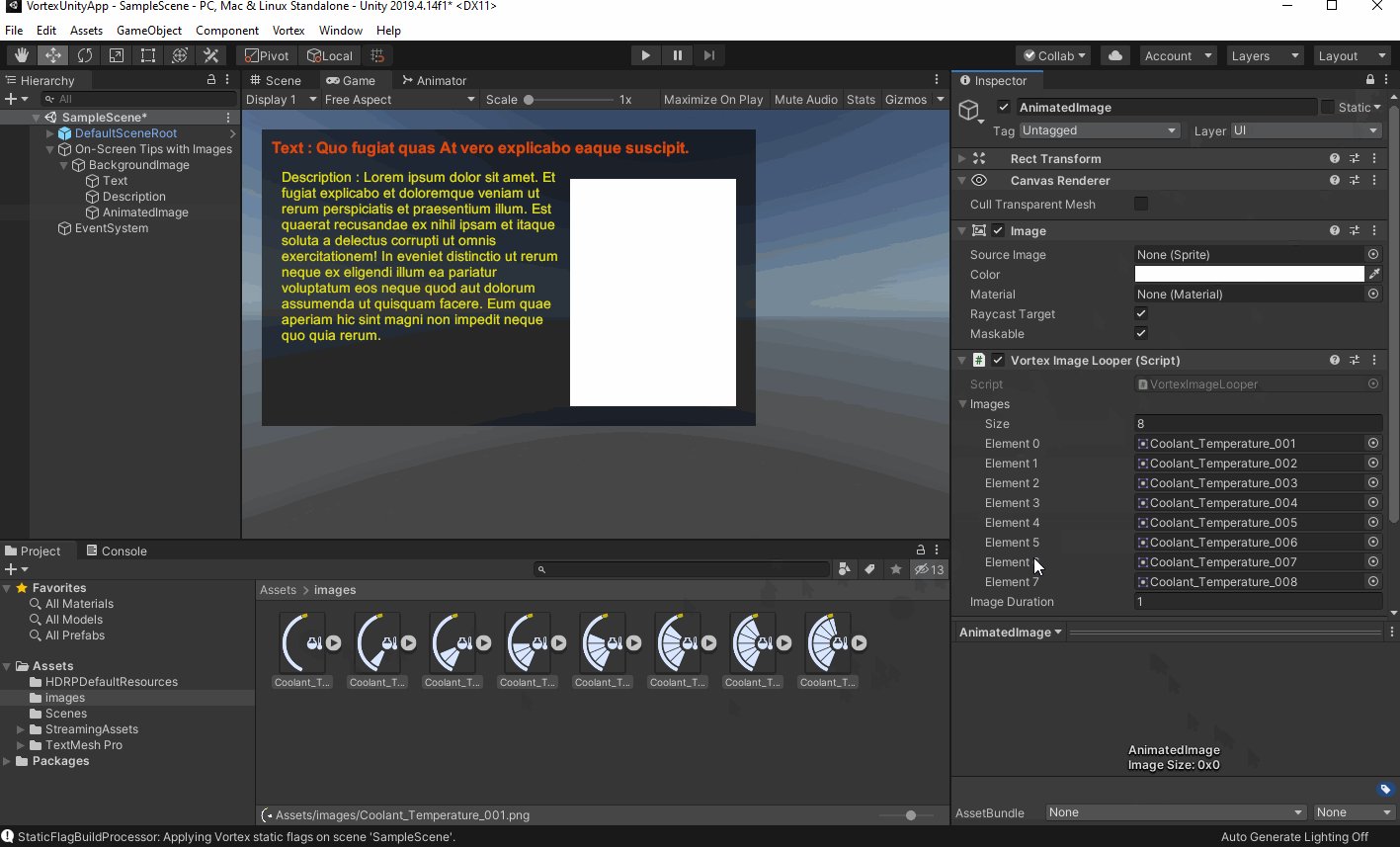
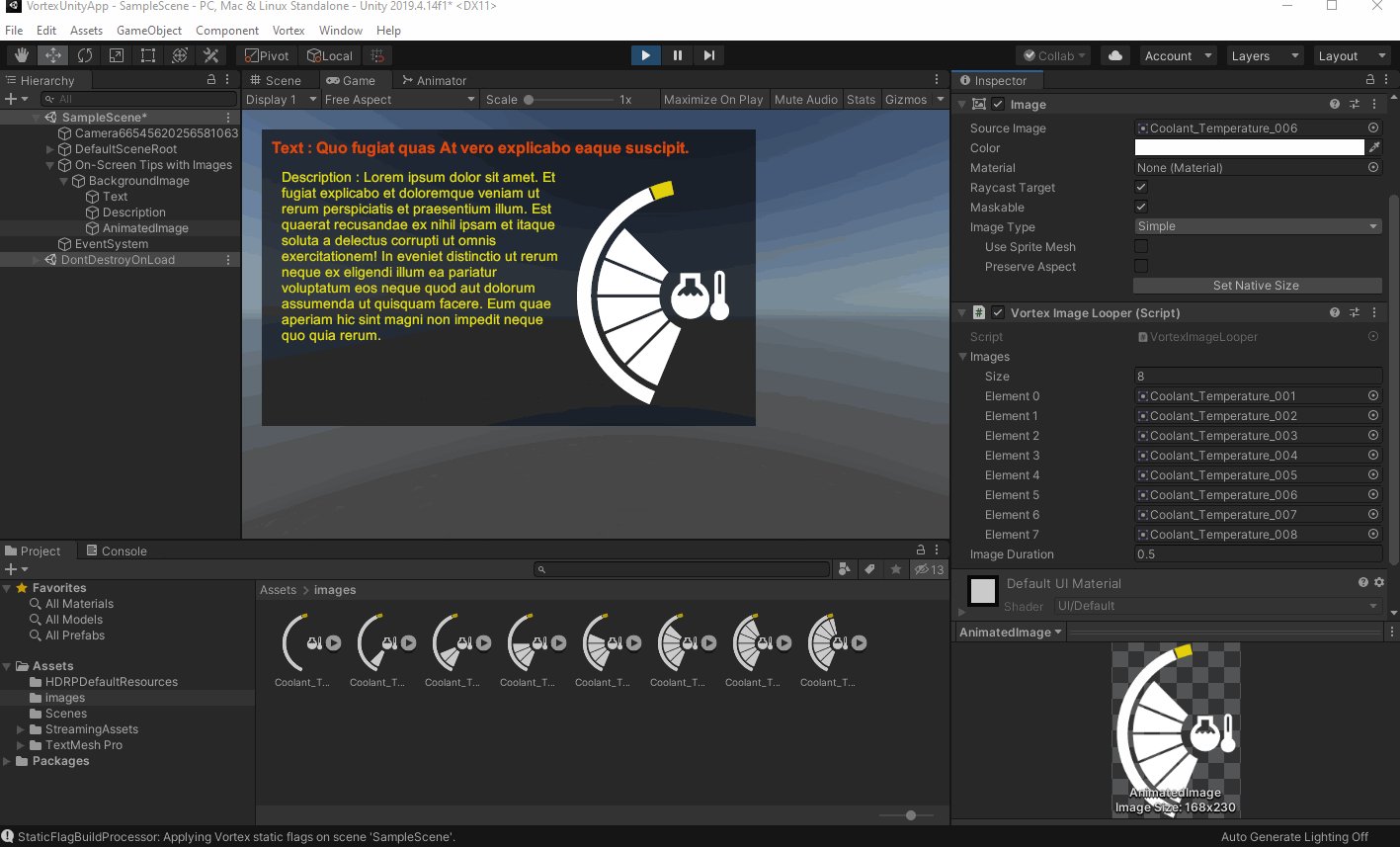
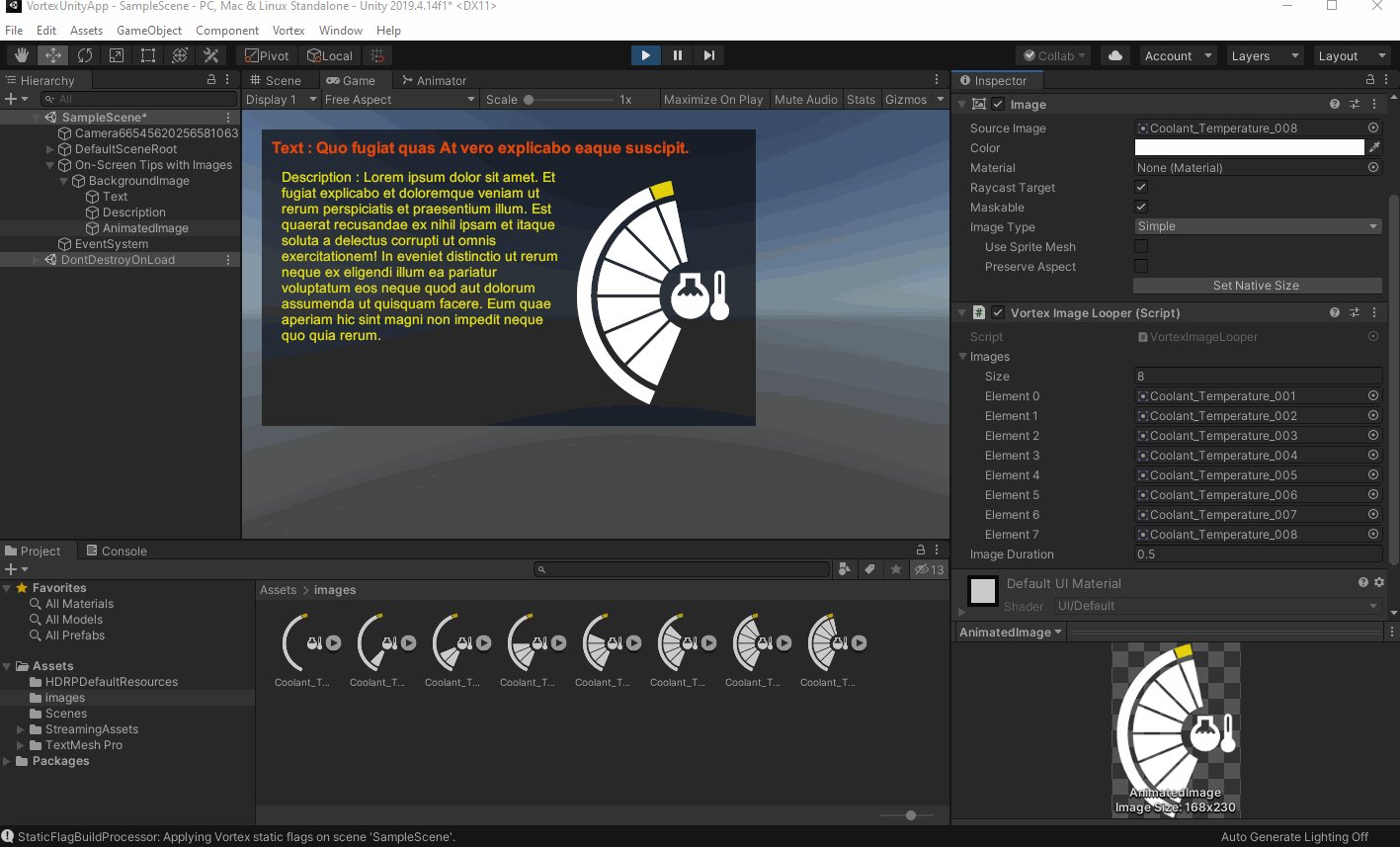
Vortex Image Looper
Vortex Image Looper component:
The Image Looper loops through a list of images and displays them on the Image component of the same GameObject. On activation, the first image is shown.
When adding an Image Looper to a GameObject, an Image component is added if it is not already present.
Nothing have to be set on the Image component, the Vortex Image Looper will take care of it.
| Parameter name | Description |
|---|---|
| Images | List of images to loop through. |
| Image Duration | Time duration of each images in seconds. |
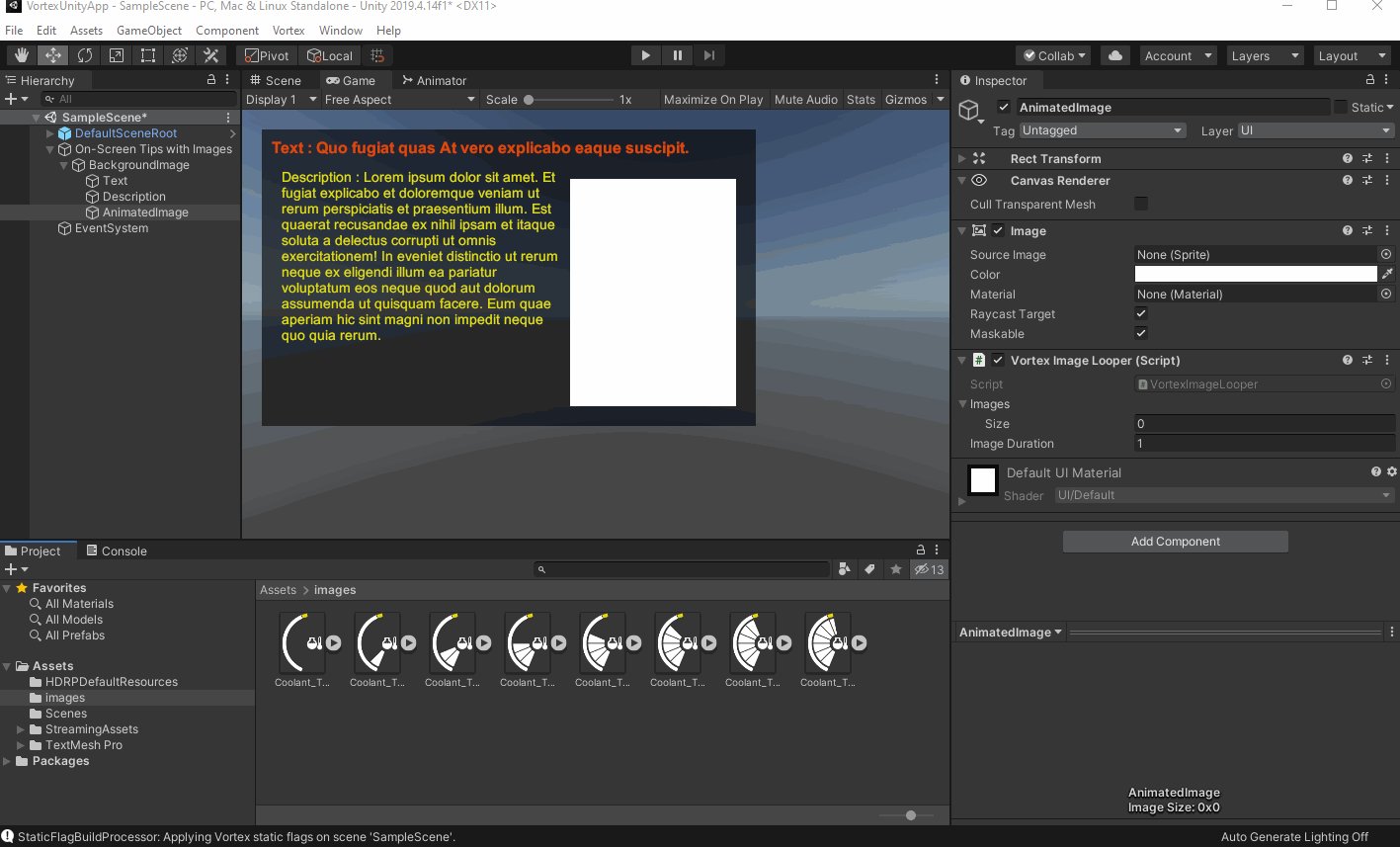
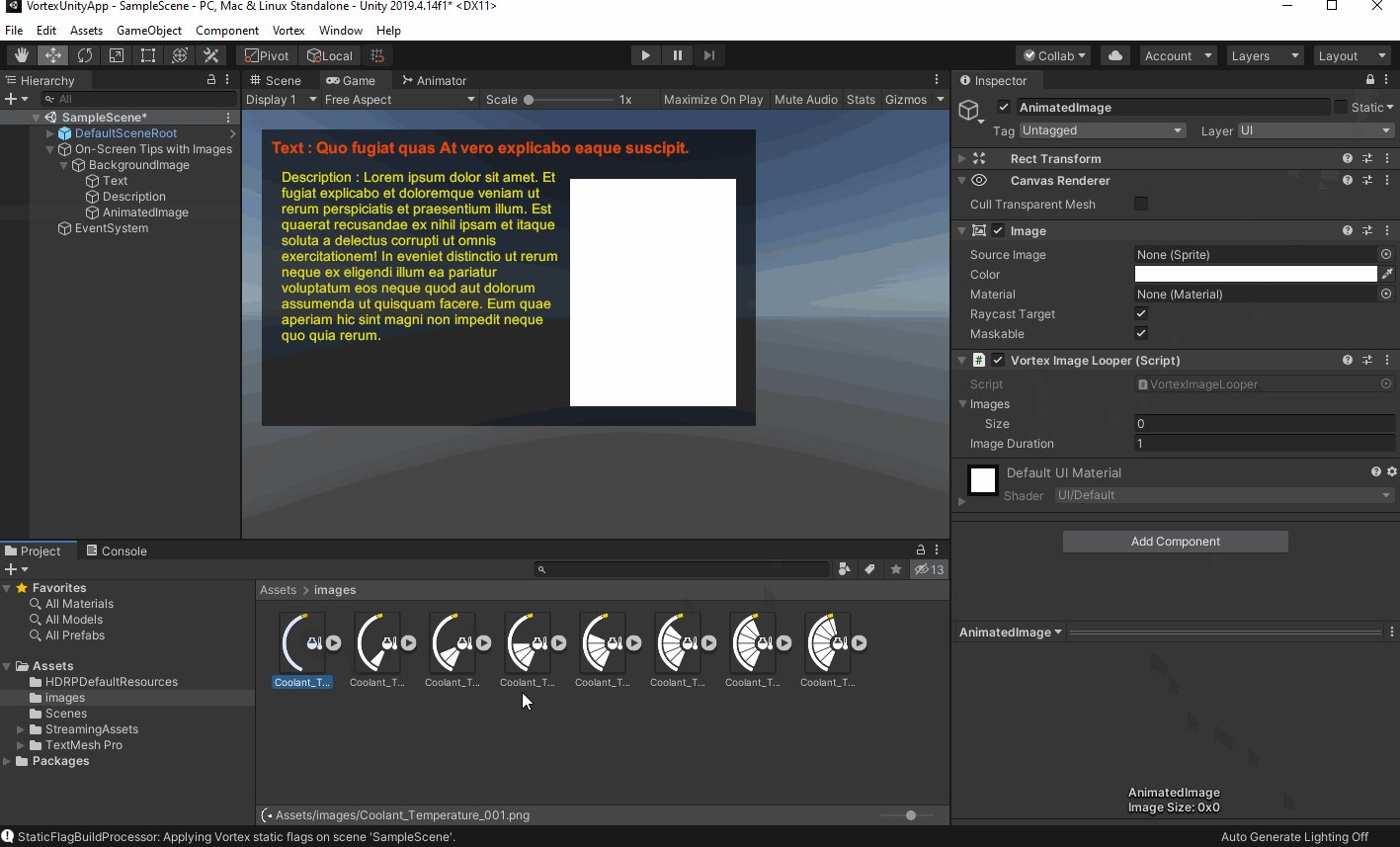
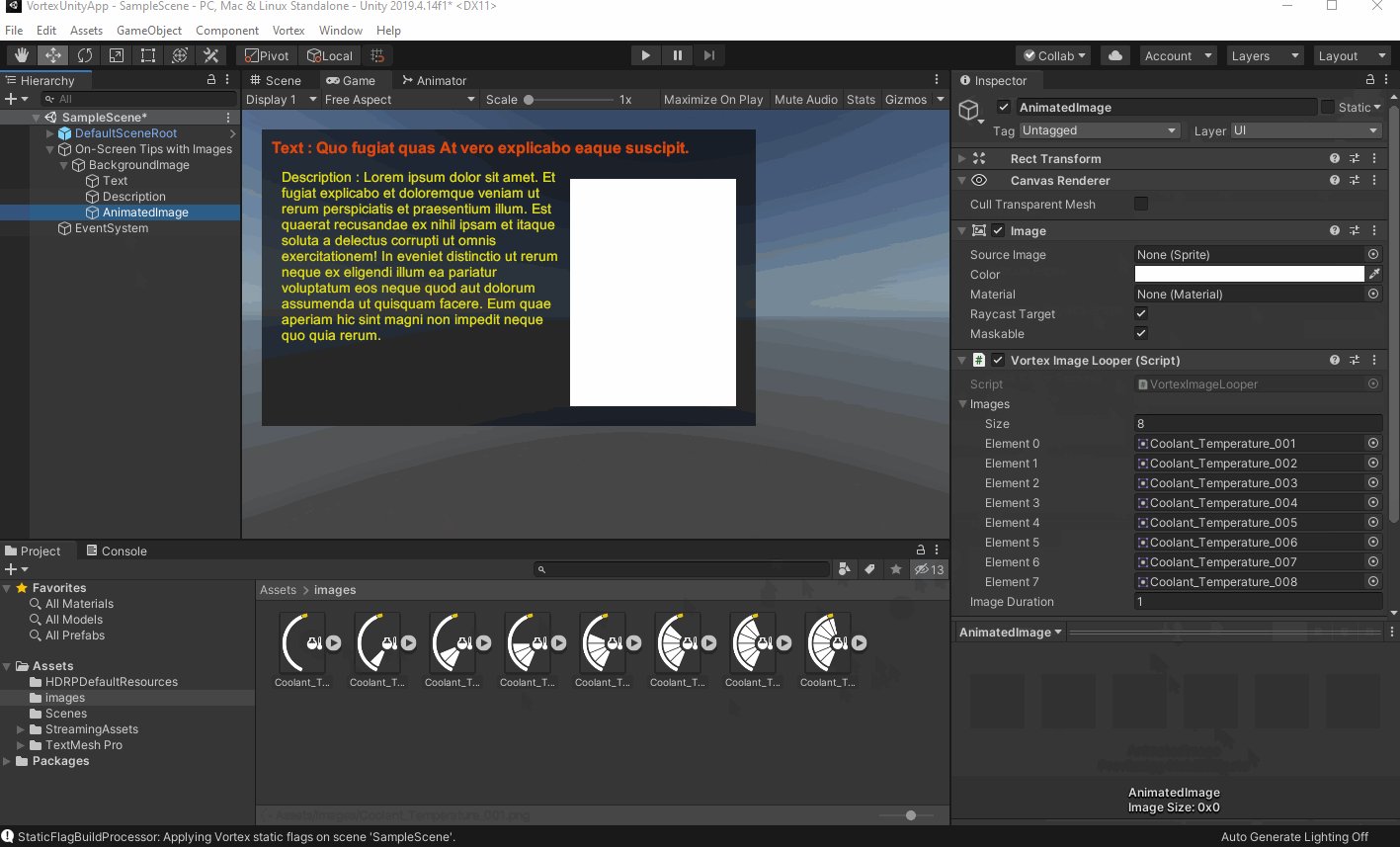
The Images can be set in a single drag and drop operation when the Inspector is locked on the Vortex Image Looper GameObject.
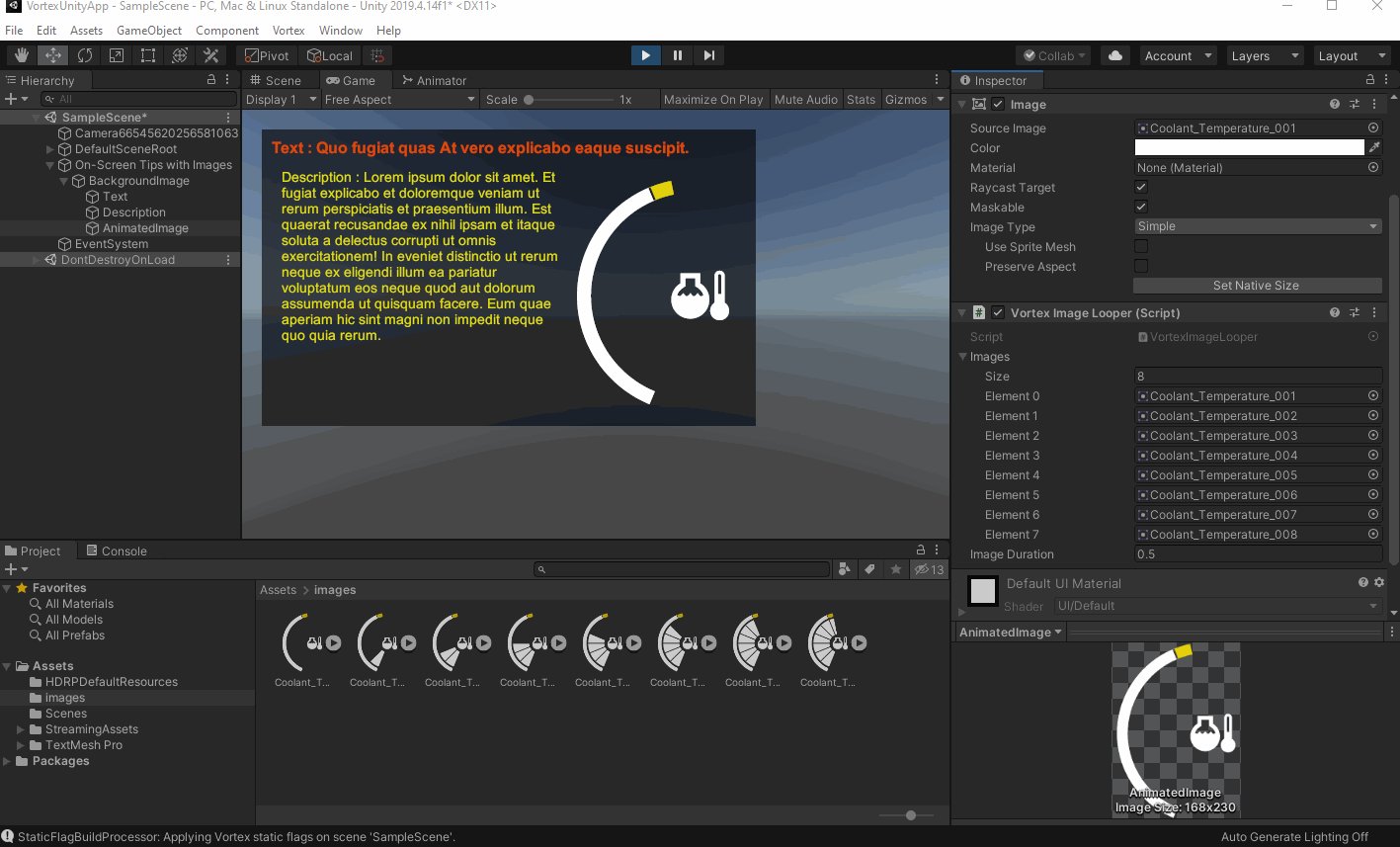
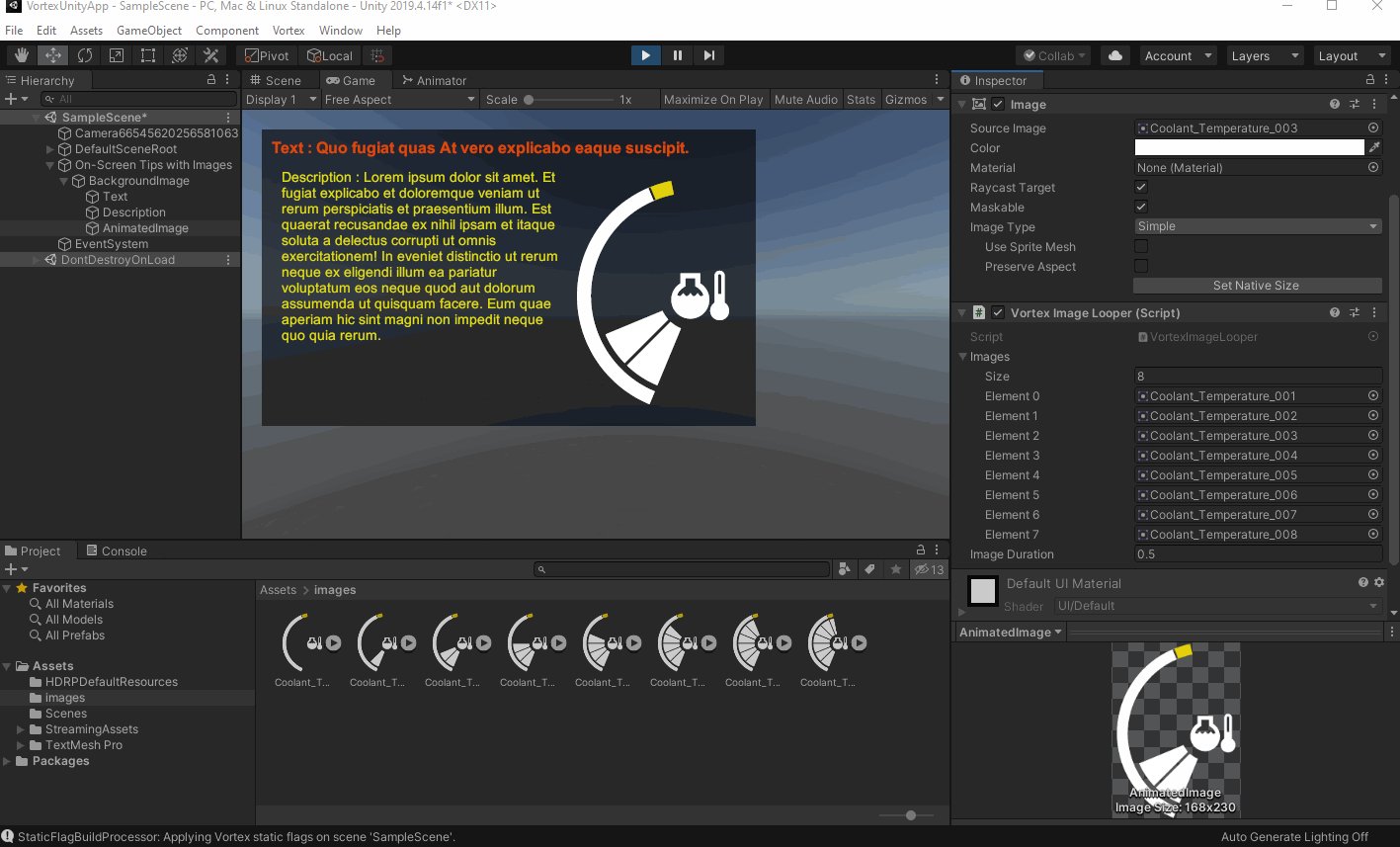
Demonstration:
Here is a Vortex Image Looper in action: